PageSpeed Insights では、モバイル端末やパソコン向けのページの実際のパフォーマンスに関するレポートと、そうしたページの改善方法を確認できます。
速度スコア
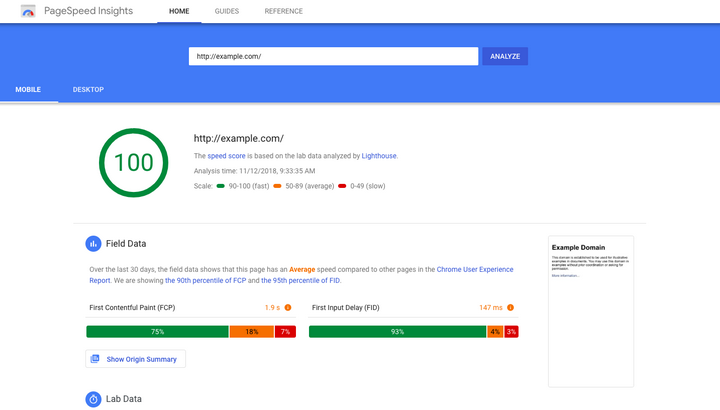
PageSpeed Insights では Chrome ユーザー エクスペリエンス レポート(CrUX)のデータを組み入れて、ページに関する実際のパフォーマンス データを表示します。PSI レポートで確認できる指標は First Contentful Paint(FCP)と DOMContentLoaded(DCL)の 2 つです。
各指標(FCP または DCL)の中央値が、CrUX レポートでモニタリングされる全ページと比較されます。分布内での位置に応じて、各指標には次のようにカテゴリが割り当てられます。
- 速い: 指標の中央値は、すべてのページの読み込みのなかで上位の 1/3 に含まれています。
- 遅い: 指標の中央値は、すべてのページの読み込みのなかで下位の 1/3 に含まれています。
- 平均: 指標の中央値は、すべてのページの読み込みのなかで中間の 1/3 に含まれています。
全体の速度スコアは、各指標に割り当てられたカテゴリに基づいて評価されます。
- 速い: ページのすべての指標が「速い」に分類されている場合。
- 遅い: ページの指標のいずれかが「遅い」に分類されている場合。
- 平均: 上記以外の場合。
ページの読み込み分布
[ページの読み込み分布] には、CrUX データセット内での、このページの FCP と DCL の指標の分布が表示されます。各指標の分布は、「速い(上位の 1/3)」、「平均(中間の 1/3)」、「遅い(下位の 1/3)」の 3 カテゴリに分かれます。この分布は毎週更新されます。
最適化スコア
PageSpeed Insights では、ページがパフォーマンスに関する一般的なおすすめの方法にどの程度準拠しているかを評価し、ページのパフォーマンス改善の余地を推定したスコアを 0~100 の値として算出します。次の 2 つの項目について、ページのパフォーマンスが改善できるかどうかを評価します。
- スクロールせずに見える範囲のコンテンツの読み込み時間: ユーザーが新しいページをリクエストした瞬間から、スクロールせずに見える範囲のコンテンツがブラウザで表示されるまでの経過時間。
- ページ全体の読み込み時間: ユーザーが新しいページをリクエストした瞬間から、ブラウザでページが完全に表示されるまでの経過時間。
スコアは「Good」、「Medium」、「Low」のいずれかに分類されます。この計算は、デベロッパーがページの外観と機能の変更を検討していないという前提で行われます。
- Good: ページには、パフォーマンスに関するおすすめの方法が最大限適用されており、最適化の余地がほとんどありません。ページのスコアは 80 以上になります。
- Medium: ページには、パフォーマンスに関する一般的なおすすめの方法の一部が実装されておらず、ある程度最適化の余地があります。ページのスコアは 60~79 の範囲になります。
- Low: ページは最適化されておらず、最適化すべき点がかなり多くあります。ページのスコアは 0~59 の範囲になります。
最適化スコアは、ページのパフォーマンス改善の余地を推定した値です。読み込み速度の遅いページであっても、ページで使用されている全リソースに対するレンダリング ブロック リソースの割合が少ないと、最適化スコアが高くなる場合があります。一方で、読み込み速度が速いページでも、全リソースに対するレンダリング ブロック リソースの数が多いと、最適化スコアが低くなる場合があります。
ページの統計情報
このセクションには、ページのレンダリング ブロック リソースを読み込むために必要なラウンド トリップの回数、ページで使用されている合計バイト数、データセットのラウンド トリップ回数およびバイト数の中央値との比較が表示されます。ページの外観や機能の変更によって読み込みが速くなるかどうかを確認できます。
最適化についての提案
このページに適用可能なおすすめの方法の一覧が表示されます。速いページの場合は、データセットに含まれる全ページの上位 1/3 にすでに入っており、最適化は不要と考えられるため、この提案はデフォルトでは表示されません。
ネットワーク接続のパフォーマンスは大きく変動するため、最適化によって改善できるのはページのパフォーマンスのうちネットワークに依存しない部分(サーバー設定、ページの HTML 構成、画像、JavaScript、CSS などの外部リソースの使用方法)に限られます。提案された解決策を実装することでページの相対的なパフォーマンスは改善されますが、そうした改善を行っても、ページの絶対的なパフォーマンスはユーザーのネットワーク接続に左右されます。
速度のパフォーマンスにはさまざまな要素が影響しますが、そのなかでも重要なのは次の 2 つです。
- レンダリング ブロック リソースのラウンド トリップの回数: レンダリング ブロック リソースの配信に必要なラウンド トリップの回数です。ページのリソースのほとんどがレンダリング ブロック リソースである場合、PageSpeed Insights ではそのページに大きな改善の余地があるとみなされます。最適化の方法については、リンク先ページでリダイレクトを使用しない、レンダリングを妨げる JavaScript や CSS を削除する、ブラウザのキャッシュを活用する、スクロールせずに見える範囲のコンテンツのサイズを削減する、サーバーの応答時間を改善するなどのルールに関する記事で確認できます。
- レスポンスのサイズ: HTML のメインリソースとすべてのサブリソースを含む、レスポンスの合計サイズです。圧縮や軽量化によってレスポンスの本体のほとんどを削減可能な場合、PageSpeed Insights ではそのページに大きな改善の余地があるとみなされます。最適化の方法については、圧縮を有効にする、リソースを圧縮する、画像を最適化するなどのルールに関する記事で確認できます。

最近のコメント